<div class="card">
<div class="card-header" id="headingTwo">
<h2 class="mb-0">
<button class="btn btn-primary collapsed" type="button" data-toggle="collapse" data-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
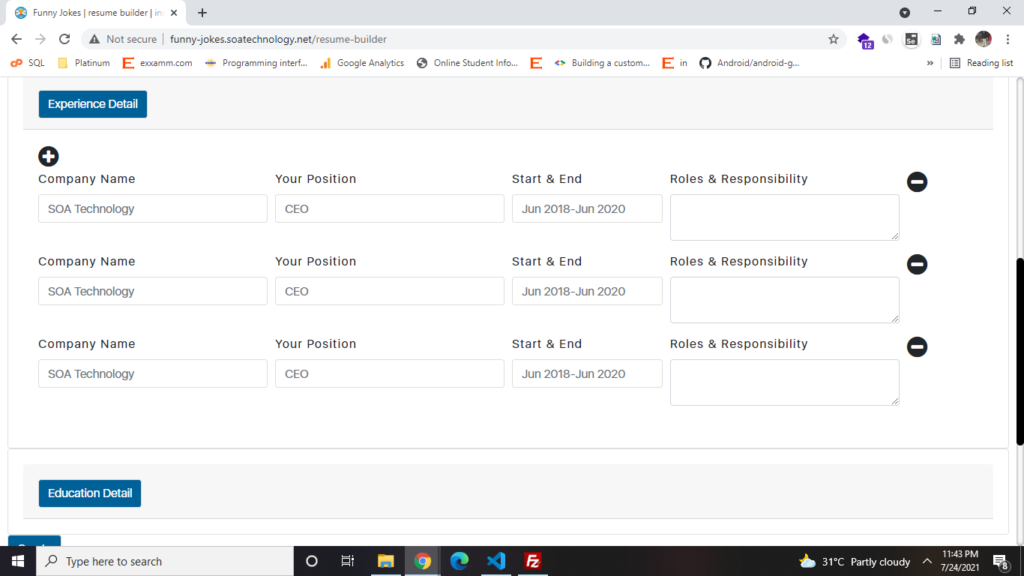
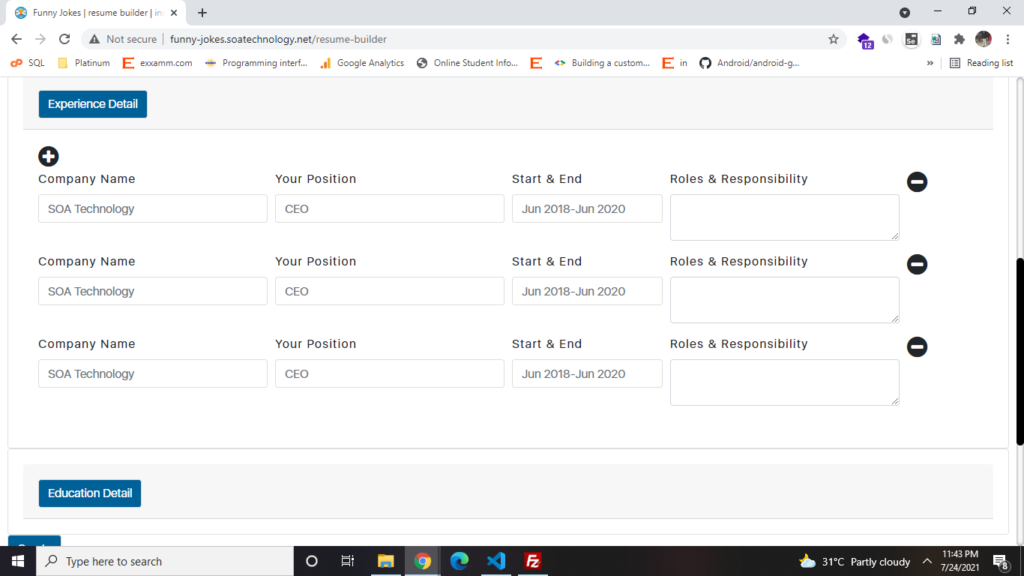
Experience Detail
</button>
</h2>
</div>
<div id="collapseTwo" class="collapse" aria-labelledby="headingTwo" data-parent="#accordionExample">
<div class="card-body" id="experience">
<span class="fa fa-plus-circle fa-2x" id="addBtn"></span>
<div class="form-row experience" id="experience-1">
<div class="form-group col-md-3">
<label for="companyName">Company Name</label>
<input type="text" class="form-control" id="companyName" placeholder="SOA Technology">
</div>
<div class="form-group col-md-3">
<label for="yourPosition">Your Position</label>
<input type="text" class="form-control" id="yourPosition" placeholder="CEO">
</div>
<div class="form-group col-md-2">
<label for="startEnd">Start & End</label>
<input type="text" class="form-control" id="startEnd" placeholder="Jun 2018-Jun 2020">
</div>
<div class="form-group col-md-3">
<label for="rolesResponsibility">Roles & Responsibility</label>
<textarea id="rolesResponsibility" class="form-control"></textarea>
</div>
<div class="form-group col-md-1">
<span class="fa fa-minus-circle fa-2x removeBtn "></span>
</div>
</div>
</div>
</div>
</div>
<script>
var experience=2;
$( "#addBtn" ).click(function() {
$('#experience-1')
.clone()
.attr('id', 'experience-'+ experience)
.insertAfter($('[id^=experience]:last'));
$("#experience-"+experience).find('span').attr('onclick', 'myfun("experience-'+experience+'")');
experience++;
});
function myfun(sid)
{
$('#'+sid).remove();
}
</script>

Related